在進(jìn)行第一個(gè)VR應(yīng)用開發(fā)之前,我們來看看幾個(gè)重要的概念:
搭建場(chǎng)景:創(chuàng)建一個(gè)可視化、可交互、腳本驅(qū)動(dòng)的虛擬現(xiàn)實(shí)環(huán)境。
立體渲染:用兩個(gè)相機(jī)渲染場(chǎng)景分別表示用戶的左右眼,然后通過Oculus Rift頭顯的透鏡,這兩幅圖片被重合在一起,從而形成清晰且具有深度視覺的場(chǎng)景。
頭動(dòng)追蹤:通過捕獲Oculus Rift頭顯的位置和轉(zhuǎn)向來改變虛擬世界中相機(jī)的位置和轉(zhuǎn)向。
我們需要編寫大量3D操作的代碼來表現(xiàn)我們的想法,可以直接通過OpenGL和DirectX來渲染3D視圖,但是這樣做太浪費(fèi)時(shí)間了,而且也超出了本書的范疇。我們unity3D游戲引擎來做這件事,Unity用于快速構(gòu)建VR內(nèi)容非常合適,最主要的是它非常容易掌握。
在深入研究Unity之前,我們來簡(jiǎn)單了解一下基本的3D圖形技術(shù)。如果你對(duì)3D圖形編程已經(jīng)非常熟悉了,這部分內(nèi)容可以直接跳過。
3D圖形學(xué)基礎(chǔ)定義
在繼續(xù)之前,我們來看看3D圖形學(xué)的定義,下面是維基百科給出的定義:3D computer graphics (in contrast to 2D computer graphics) are graphics that use a three-dimensional representation of geometric data (often Cartesian) that is stored in the computer for the purposes of performing calculations and rendering 2D images. Such images may be stored for viewing later or displayed in real-time.
上面的定義主要有3個(gè)部分:(1)所有的數(shù)據(jù)都以三維坐標(biāo)系方式表示。(2)它們最終都會(huì)畫(渲染)在一張二維圖上,其中VR會(huì)分成左右眼畫在兩張圖上。(3)圖像都是實(shí)時(shí)渲染的,當(dāng)一些動(dòng)畫或者用戶操作引起了3D數(shù)據(jù)的改變,它們所渲染出來的圖像會(huì)實(shí)時(shí)更新,這種更新頻率必須讓人眼無法察覺。以上三點(diǎn)中最后一點(diǎn)是建立可交互應(yīng)用的關(guān)鍵。事實(shí)上,3D圖形渲染技術(shù)如此重要,以至于它已經(jīng)創(chuàng)造了幾十億美元的市場(chǎng),許多大公司都在一心專注做3D實(shí)時(shí)渲染的技術(shù),比如NVIDIA、ATI、Qualcomm等。
一、三維坐標(biāo)系統(tǒng)
如果你熟悉二維坐標(biāo)系,如Windows桌面應(yīng)用或者IOS手機(jī)應(yīng)用采用的坐標(biāo)系,你一定知道x、y軸。二維坐標(biāo)可以表示子窗體或者UI控件擺放的位置,當(dāng)調(diào)用繪圖API是可以定義畫筆和畫刷的繪制點(diǎn)。與二維坐標(biāo)類似,三維坐標(biāo)系統(tǒng)只是多了一個(gè)z軸,這個(gè)方向用來描述深度信息(一個(gè)物體距離屏幕的遠(yuǎn)近),如果你已經(jīng)了解二維坐標(biāo)系的概念,那么轉(zhuǎn)換到三維坐標(biāo)系就很簡(jiǎn)單了。
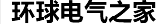
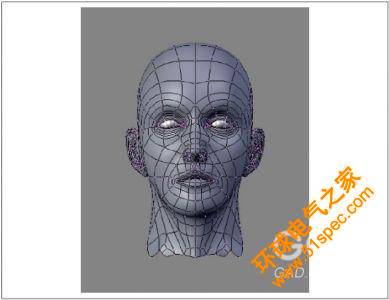
圖3-1是本書采用的坐標(biāo)系示意圖,它的x軸水平,方向?yàn)樽蟮接遥瑈軸豎直,方向?yàn)橄碌缴希瑉軸穿過屏幕,方向?yàn)槔锏酵猓⑶遥@三個(gè)軸都相互垂直。有些三維坐標(biāo)系的z軸是豎直的,而y軸是穿過屏幕。

圖3-1
unity3d采用的坐標(biāo)系就是上圖所示這種,只不過它的z軸方向是外向里。我們圖中顯示的是右手坐標(biāo)系,而且Unity3D中的是左手坐標(biāo)系,需要注意的是OpengGL通常也是采用的右手坐標(biāo)系。
二、網(wǎng)格、多邊形、頂點(diǎn)
繪制3D圖形有許多方法,用的最多的是用網(wǎng)格繪制。一個(gè)網(wǎng)格由一個(gè)或多個(gè)多邊形組成,這些多邊形的頂點(diǎn)都是三維空間中的點(diǎn),它們具有x、y、z三個(gè)坐標(biāo)值。網(wǎng)格中通常采用三角形和四邊形,這些基本面片可以圍成網(wǎng)格,從而形成了模型。
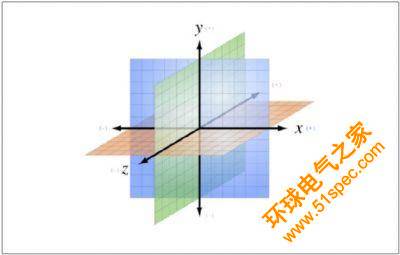
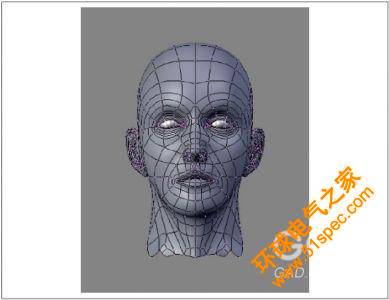
圖3-2中就是一個(gè)三維網(wǎng)格,黑色的線條就是四邊形的邊,這些四邊形圍出了一個(gè)人臉的形狀。當(dāng)然,這些黑色的線條在最終渲染的圖形中是不可見的。網(wǎng)格的節(jié)點(diǎn)坐標(biāo)僅僅表示了模型的外形,網(wǎng)格表面的顏色、光照用另外的屬性表示,這些我們?cè)诤竺鏁?huì)介紹。

圖3-2
三、材質(zhì)、貼圖、光照
除了x、y、z坐標(biāo)以外,網(wǎng)格的表面采用另外的屬性表示。表面屬性可以非常簡(jiǎn)單地采用單色,也可以采用復(fù)雜的方法,比如它的反光效果怎么樣或者它看起來是否有光澤。網(wǎng)格表面還可以采用一個(gè)或多個(gè)位圖,一個(gè)我們叫貼圖,多個(gè)我們叫圖集。貼圖可以是文字效果(例如T恤上面的圖案),也可以是復(fù)雜的粗糙效果或彩虹效果。大多數(shù)的圖形系統(tǒng)會(huì)將網(wǎng)格的表面屬性統(tǒng)一用材質(zhì)來表示,而材質(zhì)最終表現(xiàn)出來的效果會(huì)受環(huán)境中的光照影響。
圖3-2中的模型使用的材質(zhì)顏色是深紫色,表面光照效果表現(xiàn)的是受到了左側(cè)的光照,這點(diǎn)我們可以通過右側(cè)的陰暗部分看出來。
四、轉(zhuǎn)換矩陣
模型網(wǎng)格的三維空間位置都是由它們的頂點(diǎn)坐標(biāo)決定的,如果每次想要移動(dòng)一下模型位置都要依次改變每個(gè)網(wǎng)格的頂點(diǎn)坐標(biāo),這將一件非常頭疼的事,要是遇上需要顯示動(dòng)畫效果那就更糟了。為了解決這個(gè)問題,大部分的三維系統(tǒng)都會(huì)提供轉(zhuǎn)換操作,這個(gè)操作原理是整體移動(dòng)網(wǎng)格,這樣網(wǎng)格與世界坐標(biāo)就有一個(gè)相對(duì)轉(zhuǎn)換,而不需要去改變每一個(gè)頂點(diǎn)的坐標(biāo)值。其中,轉(zhuǎn)換操作包括:移動(dòng)、旋轉(zhuǎn)、縮放,這些操作都是針對(duì)網(wǎng)格整體相對(duì)世界坐標(biāo)系的,而不是特定的每一個(gè)頂點(diǎn)。